Nowość? A może już spotykasz i znasz nowy rodzaj motywów, który co raz częściej pojawia się WordPressie. Ja właśnie przy okazji reaktywacji WordUp Silesia się na nie natknęłam, więc postanowiłam przybliżyć temat. Bo logika, którą znamy z dotychczasowego wdrażania motywów w WordPressie, trafia z wolna do przysłowiowego “lamusa” i chyba to dobry moment, by zjawisku przyjrzeć się nieco dokładniej. Oczywiście zaczynamy od podstaw.
Spis treści:
Czym są motywy blokowe w WP?
Motyw to motyw – nic specjalnego, chciałoby się rzec i przejść do porządku dziennego nad tematem. Ja jednak na chwilę się tu zatrzymam. Praktyka pozuje bowiem, że nigdy dość podstawowej wiedzy.
Pamiętasz zapewne, że motyw w ogóle to fizycznie element odpowiadający za wygląd Twojej strony www opartej na WordPressie. Z przyzwoitości dodam – w Polsce mówimy/piszemy “motyw” w odróżnieniu od określenia “szablon” (który to w WordPressie jest jedną z części motywu.
Motywy dzielimy na bezpłatne i płatne, możemy z różnych miejsc pobierać, instalujemy w kokpicie, mają różną formę, są mniej i bardziej rozbudowane i dostosowujemy do swoich potrzeb na stronie internetowej. Więcej o wszystkim, co z motywami związane, w tym odcinku podcastu “Jak żyć w necie”.
Motyw blokowy natomiast to nowa możliwość, która pojawia się w WordPressie od wprowadzenia edytora blokowego. Jego edycja najprościej rzecz ujmując – oparta jest w pełni o bloki Gutenberga właśnie. Dzięki takiemu rozwiązaniu mamy więcej możliwości edycji i układów treści podstron czy wpisów, a to powoduje, że strony oparte na WP mogą wyglądać lepiej i bardziej nowocześnie bez inwestowania w płatne motywy.
I znów delikatna dygresja. Zdaję sobie sprawę, że możesz nie pamiętać, iż jeszcze stosunkowo niedawno tworzenie treści w WordPressie wyglądało zgoła inaczej. Bloki, które mamy dostępne od 6 grudnia 2018 roku, to dla wielu użytkowników wciąż nowość. Zwłaszcza tych, którzy przy starym edytorze tzw. klasycznym trwali dopóki tylko się dało (tak, nadal spotykam świeże instalacje WordPressa z zainstalowaną wtyczką Classic Editor, ponieważ jej twórca do bloków się jeszcze nie przekonał).
Jak działają motywy blokowe w WordPressie?
Inaczej. Całość opiera się o wdrożone w WordPressie 5.9 znów nowe rozwiązanie – Full site Editing (FSE). To koncepcja, która pozwala całość strony www oprzeć o bloki Gutenberga: od nagłówka witryny przez sekcję body, włącznie z panelami bocznymi, na jej stopce kończąc. Do tego całość można ostylowywać globalnie swoim CSS.
Każdy z nas więc w dość prosty i przystępny sposób może samodzielnie projektować swoją stronę na WordPressie, bez ograniczeń widoków i układów poszczególnych podstron, jakie nie raz wprowadzały standardowe motywy.
Jak edytować motywy blokowe w WP?
Znów nieco inaczej niż do tej pory. Taki motyw będzie bowiem miał możliwość edycji na przynajmniej dwa sposoby. Pierwszy – w Wygląd -> Personalizacja (niech jednak nie zmyli Cię stare miejsce, bo nic tam po staremu nie będzie) i drugi – (uwaga!) w Wygląd -> Widgety. Dziwnie, c’nie?
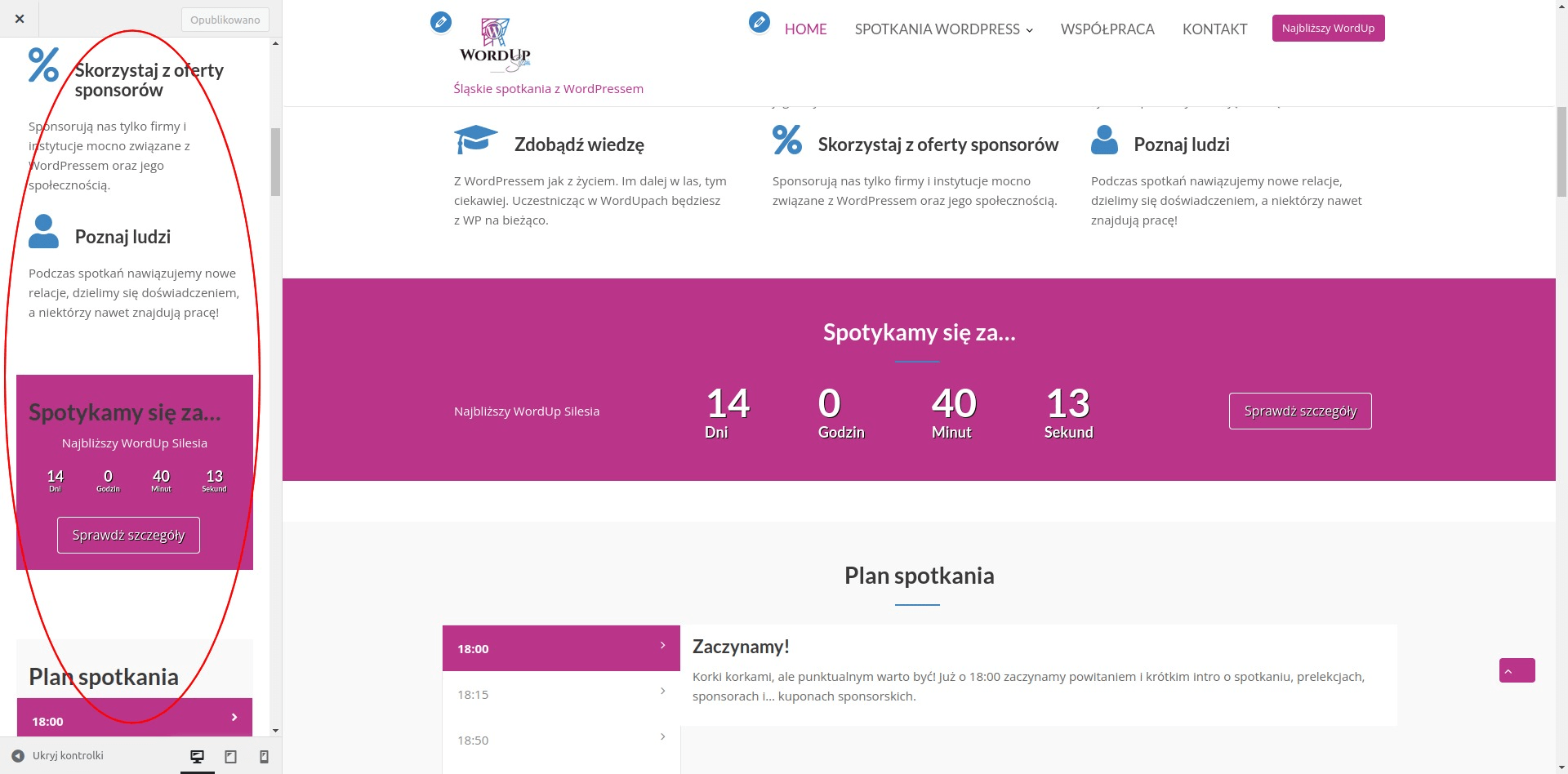
Niezależnie gdzie będziesz swoje strony i podstrony edytować, przygotuj się na delikatnie inną formę ich edycji. Bo skoro motywy blokowe opierają się o bloki, to również edycja ich treści w tychże blokach się odbywa. Poniżej screen z Wygląd -> Personalizacja jednego z takich motywów – każdy element jego strony głównej edytuje się, jak normalne bloki Gutenberga.

Podobnie w takim motywie ma się kwestia jego nagłówka i stopki. Również one mogą być stworzone jako sekcje widgetów i w Wygląd -> Widgety właśnie możliwe do edycji.
Jak tworzyć motywy blokowe w WordPressie?
Programistów zapraszam do oficjalnych treści repozytorium na ten temat. Natomiast jeśli developerem nie jesteś i chcesz stworzyć swój indywidualny motyw, zachęcam do skorzystania z jednego z motywów bazowych. Idealnie nadaje się do tego zeszłoroczny motyw domyślny WordPressa – Twenty Twenty-Two. Zainstaluj i – układając treści na stronie popuść wodze – fantazji. Życzę dobrej zabawy i świetnych efektów!
A! I koniecznie pochwal się gotowymi stronami!

















Pamietam, jak wchodziły motywy blokowe, byłem totalnie w tym zielony. Wydawało mi się to nawet nieużyteczne, ale po jakimś czasie się do tego przekonałem. Dobra zmianie w WordPress’ie 🙂 Dzięki za fajne artykuły na blogu, czytam regularnie 🙂
Ehh… Gdyby to tylko działało przynajmniej tak dobrze jak Elementor… No nic, ja wciąż czekam na pełnię możliwości Gutenberga…