Wyobraź sobie, że wstawiasz na stronę grafikę: jakiś schemat, rzut projektu, zdjęcie, albo mapę. I przychodzi ci pomysł, że byłoby fajnie, gdyby ten, kto ją zobaczy, mógł kliknąć w jej część. Albo, żeby jeden, dwa fragmenty podświetlały się po najechaniu kursorem. I jeszcze, żeby pojawiał się wtedy ich opis. Wow! Prawda? Pewnie nie raz na taki efekt w Internecie trafił_ś. Najczęściej nazywany jest on interaktywną grafiką, a w slangu wykonawców stron – mapowaniem obrazków.
Mapowanie obrazka – komu i po co to potrzebne?
Tak, wiem. Prawdopodobnie nie (a może?) pracujesz w nieruchomościach. Wspominam o takiej działalności, bo szczególnie w branży developerskiej wykorzystuje się mapowane obrazki na stronach internetowych. Najczęściej – do podzielenia grafiki przedstawiającej schemat mieszkania na poszczególne pomieszczenia i dodanie do nich linka, opisu, czy podświetlenia. Możliwości użycia jednak tego rozwiązania mamy więcej. Podrzucam kilka:
- menu nawigacyjne: mapowane obrazki były kiedyś popularne do tworzenia interaktywnych menu nawigacyjnych na stronach internetowych,
- informacje o lokalizacjach: interaktywne mapy mogą być stworzone za pomocą mapowanych obrazków do prezentacji informacji o różnych lokalizacjach,
- interaktywne diagramy: diagramy i schematy mogą stać się interaktywne poprzez mapowanie obszarów na obrazkach,
- edutainment: strony edukacyjne wykorzystują mapowane obrazki do interaktywnego przedstawiania informacji, na przykład mapy stanów USA z dodatkowymi danymi,
- obszary klikalne na produktach: sklepy internetowe wykorzystują mapowanie obrazków, aby umożliwić klikanie na różne części produktów i uzyskiwanie dodatkowych informacji.
Mapowanie obrazka w WordPressie
Przychodzę z dobrą wiadomością: mapowanie obrazków w WordPressie jest możliwe i – jak się okazuje – wcale nie takie trudne. Oczywiście nie będę zmuszać Cię tu do nauki kodowania (sama się za to nie biorę!), polecę za to wtyczkę, którą takie mapowanie na swojej stronie stworzysz. Aby więc zacząć zainstaluj i włącz: Interactive Image Map Plugin – Draw Attention.
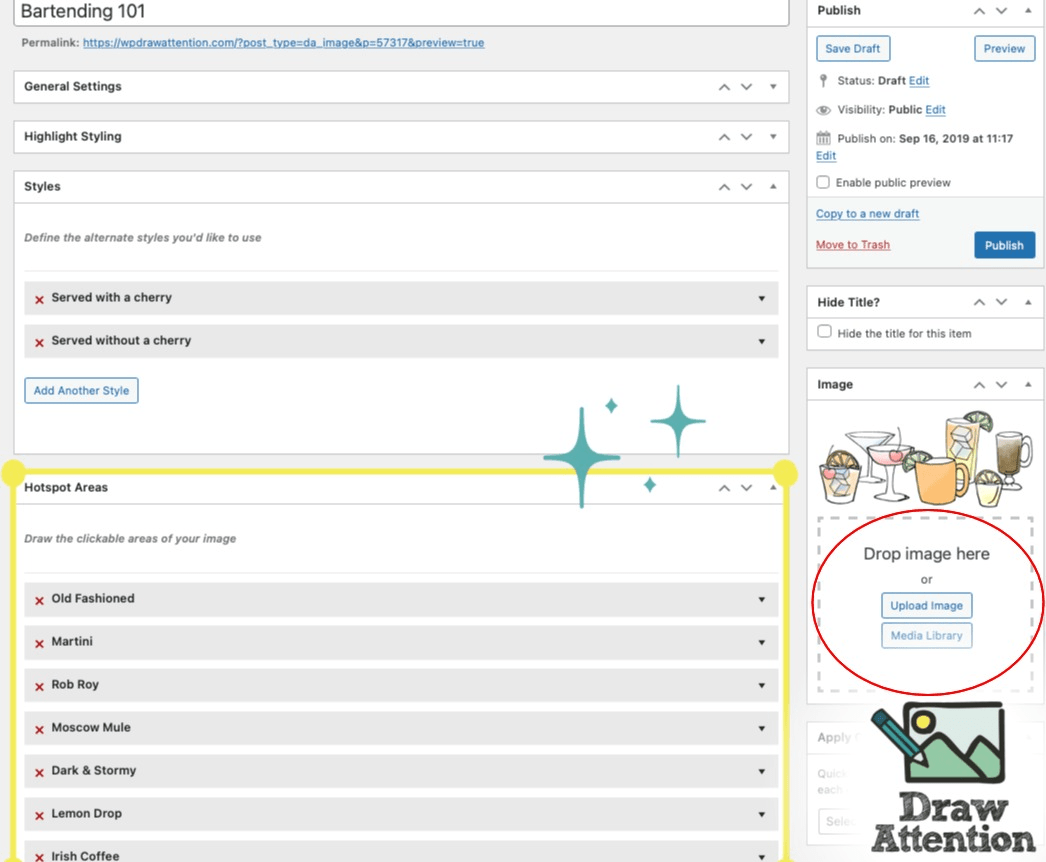
W kolejnym kroku wejdź w: Draw Attention -> Edit Image i po prawej stronie, w sekcji Drop Image here, dodać obrazek, który chcesz zmapować.

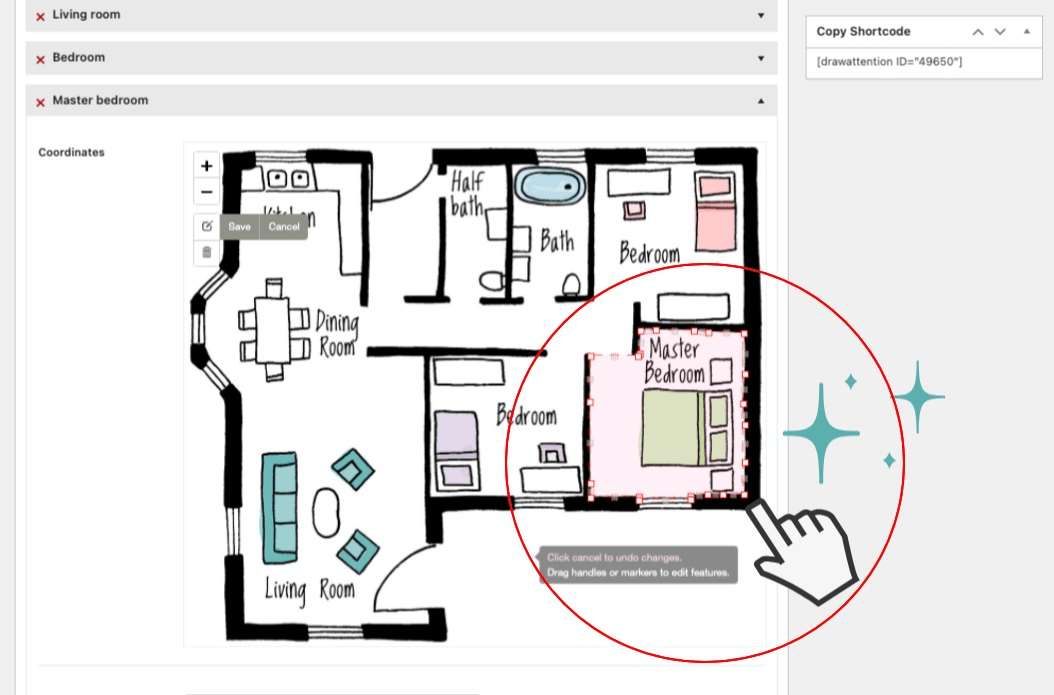
W następnym kroku zaznacz obszar obrazka, który ma zostać zmapowany i dodaj link, do którego ma prowadzić oraz opis, który pojawi się po najechani na tę część na stronie www. Fajne jest to, że wtyczka umożliwia mapowanie po kształtach: prostokątnych, kolistych i różnych innych. Dzięki temu zmapujesz dowolny fragment grafiki.

Na koniec możesz w każdej sekcji dodać odpowiednie kolory i zdecydować, jak ma wyglądać jej obramowanie. Co ważne – do każdej z tych sekcji możesz wrócić i wprowadzić w niej kolejne zmiany.

Zmapowaną grafikę wstawiasz w wybrane miejsce na stronie za pomocą shortcodu. Jestem przekonana, że cały proces nie sprawi Ci większego problemu. A kiedy już stworzysz własne interaktywne obrazki – koniecznie pokaż swój efekt!