WooCommerce – wtyczka, dzięki której uruchomisz sprzedaż w swoim WordPressie. Myślę sobie, że z pewnością o tym wiesz, ale gdyby miało się okazać, że nie, to wolę wspomnieć. No więc niezależnie, czy sprzedajesz produkty wirtualne, czy fizyczne, WooCommerce Ci w tym pomoże. Ale! Właściwie jeszcze nawet przed instalacją warto wiedzieć, że wtyczka ta została stworzona z myślą o rynku amerykańskim i do niego została dostosowana. Również jej formularz zamówienia. Dziś więc trochę wskazówek, które pomogą Ci przerobić ten formularz tak, jak potrzebujesz.
Spis treści:
Formularz zamówienia w WooCommerce – jak wygląda on domyślnie?
Standardowo po instalacji wtyczki formularz zamówienia na stronie kasy (checkout) dzieli się na dwie kolumny. W pierwszej znajdują się pola z danymi płatności: imię, nazwisko, nazwa firmy, kraj, ulica, miasto, okręg, kod pocztowy, telefon oraz email. W drugiej mamy jeszcze jedno pole z dodatkowymi informacjami – uwagi do zamówienia.

Formularz zamówienia w WooCommerce – co możemy z nim zrobić?
Oczywiście możemy samodzielnie go przerabiać, jednak wymaga to od nas umiejętności stworzenia wtyczki (przypominam: zmiany w sposobie funkcjonowania wtyczek dokonujemy poprzez utworzenie nowej wtyczki, a nie w kodzie tej pierwszej!). Tu zaczynają się schody, bo – umówmy się – nie każdy potrafi i/lub ma czas uczyć się grzebania w PHP… Alternatywą jest jedna z wtyczek WP Desk – Flexible Checkout Fields PRO (link jest afiliacyjny). Uwaga! Tak, wtyczka posiada słowo “PRO” w nazwie, ale nam wystarczy w zupełności jej bezpłatna wersja.
Formularz zamówienia w WooCommerce – jak go edytować?
Flexible Checkout Fields for WooCommerce – Edytor formularza zamówienia
Zaczynamy od instalacji oraz włączenia wtyczki. Wtyczka jest dostępna w repozytorium, więc znajdziesz ją i w swoim kokpicie (Kokpit -> Wtyczki -> Dodaj nową, wyszukujemy wtyczkę po nazwie na liście i klikamy Zainstaluj teraz).

Po jej włączeniu pojawi się nowy element w menu WooCommerce: Pola zamówienia.

Kiedy wejdziemy w Kokpit -> WooCommerce -> Pola zamówienia ukaże nam się ekran możliwości wtyczki. Mamy w nim 4 tabsy oddzielające poszczególne sekcje wtyczki od siebie oraz możliwość dodania nowego pola i edycji pól istniejących (poniżej).

Formularz zamówienia w WooCommerce – edycja pola istniejącego
Wszystkie pola, które domyślnie stworzone są w formularzu zamówienia w WooCommerce, zobaczysz w kolumnie Pola sekcji. Każde z nich możesz bajecznie prosto edytować lub usunąć. Co fajne – ich edycja przypomina edycję znanych nam już widgetów WP.

W polu Główne w Edytuj sekcje masz możliwość:
- zdecydować, czy pole ma być widoczne,
- zdecydować, czy ma być wymagane (obowiązkowe do uzupełnienia),
- nadać mu etykietę (nazwę),
- ustawić walidację (ważne dla pól, w które mają być wpisane: adresy email, numery telefonów lub kody pocztowe).
W kolejnej zakładce – Wygląd – możesz wpisać placeholder (tekst, który będzie wyświetlany delikatniejszym fontem wewnątrz pola) oraz dodać własny CSS.

W zakładce Wyświetlanie możesz zdecydować, w której części formularza pole ma być wyświetlane.

Formularz zamówienia w WooCommerce – dodanie nowego pola
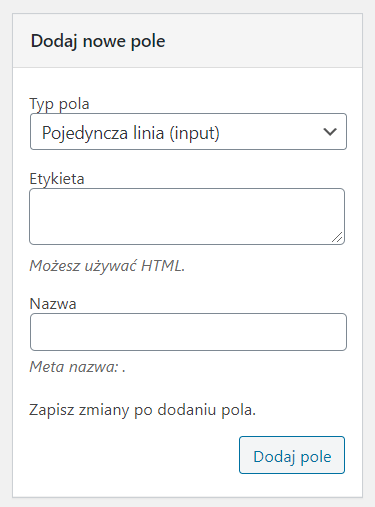
Nowe pole do formularza dodaje się równie prosto. Wystarczy po lewej stronie wypełnić sekcję Dodaj nowe pole, następnie uzupełnić ustawienia, jakby edytowało się pole już istniejące (patrz wyżej) i przenieść pole w odpowiednie miejsce (chwytając za pomocą prawego przycisku myszy przesunąć w górę lub w dół).

Jeśli chodzi o typy pól w bezpłatnej wersji wtyczki mamy pojedynczą linię i nagłówek. O pozostałych opcjach za chwilę…
Formularz zamówienia w WooCommerce – możliwości PRO wtyczki
Na koniec kilka słów o dodatkowych możliwościach wtyczki. Jej wersja PRO kosztuje obecnie 149 zł (instalacja w jednym WordPressie + 1 rok aktualizacji). Oczywiście dla początkującego sklepu może to być wydatek, jednak jeśli jakiś czas już działasz – warto taką licencję rozważyć. Co Ci to da? Wtyczka ma kilka całkiem przyzwoitych opcji, które mogą w ciekawy sposób uprzyjemnić zakupy Twoim Klientom oraz rozwinąć sam formularz zamówienia. Możesz w niej:
- wstawić dodatkowe pola: wybór (checkbox i radio), listę rozwijaną (select i multi-select), datę, czas, wybór koloru, nagłówek, HTML i przesyłanie pliku,
- ustawić dodatkowe sekcje na pola,
- ustawić logikę warunkową dla pól, np. pokaż (schowaj) pole, jeśli pola checkbox, radio, select mają określone wartości,
- ustawić logikę warunkową dla produktów z wariantami,
- ustawić logikę warunkową dla metod wysyłki, np. pokaż (schowaj) pole, jeśli klient wybrał daną metodę wysyłki,
- dodać logikę warunkową opartą na produktach, kategoriach i metodach wysyłki.
Wszystko ładnie i pięknie, ale czy masz pomysły, jak można by z takich możliwości korzystać? Ja mam kilka. Przede wszystkim we własnych sklepach i w sklepach, które tworzymy, usuwamy pola niepotrzebne (np. drugie pole adresu). Później dodajemy pola związane z danymi firmy (domyślnie w WooCommerce jest tylko pole Nazwa firmy).
Ale! Można by przecież poszaleć! Wyobraź sobie formularz, w którym Klient podaje swoje dane podstawowe (te, które musi podać każdy do realizacji swojego zamówienia), następnie może zaznaczyć pole Dane firmy i po jego zaznaczeniu pojawiają się pola danych do faktury, a na koniec jeszcze jedno pole do wyboru Adres do wysyłki, po którego zaznaczeniu pojawiają się pola z adresem do wysyłki zamówienia. Fajne? Wydawałoby się, że taki formularz to standard, natomiast w WooCommerce jeszcze nie. Klientowi z pewnością umili to życie i będzie ładnie wyglądać. Innym pomysłem byłby formularz, w którym Klient mógłby przesłać ci plik, np. podczas zamawiania wykonania strony internetowej mógłby przesłać Ci swój szkic. Zawsze jest to jeden krok mniej w dalszej komunikacji. Jeszcze inny pomysł, który przyszedł mi do głowy to uzależnienie możliwych form płatności od wybranego przez Klienta sposobu wysyłki zamówienia. A Ty? Masz już swoje pomysły?

















Kasiu, chyba myślami ściągnęłam ten temat 🙂 bo właśnie odpaliłam sklepik na woocommerce i wkurzałam się że tyle tych niepotrzebnych pól i nie ma jak wywalić.
Przydałoby się jeszcze coś do edycji formularzy e-mail, bo np. nie obczailam jeszcze jak dodać mejla z potwierdzenia zamówienia dla klienta (do mnie przychodzą, a do klienta nie widzę żeby były wysyłane…)
A zapomniałam napisać: Dziękuję!
Maile musisz sobie najpierw ustawić w WooCommerce->Ustawienia->E-maile. Jest to do zrobienia samemu a dodatkowo WP Desk ma kilka tutoriali.
Jednak te standardowe maile w WooCommerce są słabe. Bez kodowania ciężko je dopasować. Mocno pomaga np. super przyjazna wtyczka Kadence WooCommerce Email Designer.
Będziesz musiała jeszcze pokombinować jak dołączyć do maila potwierdzającego pdf-y z regulaminem i wzorem odstąpienia. Nie znalazłam darmowej wtyczki, ale gdy się zagłębi trochę w temacie to można znaleźć opis jak wkleić kawałek kodu do functions.php. Nie takie straszne ale trzeba postudiować jeśli ktoś jest tylko nie-technicznym użytkownikiem WP. Ale się czegoś przy okazji nauczysz. Polecam raczej artykuły po angielsku. Np. https://metorik.com/blog/attach-pdf-to-woocommerce-order-email
https://stackoverflow.com/questions/56288324/add-a-pdf-attachment-to-woocommerce-completed-order-email-notification
https://wordpress.org/support/topic/custom-functions-static-pdf-to-order-email/
Dzięki za wyczerpującą odpowiedź 🙂
A, zapomniałam napisać: Dziękuję!
Ależ proszę uprzejmie 🙂
Ciekawy artykuł, dziękuję. Nasunęło mi się jedno pytanie, czy można ustawić inne pola tylko dla wybranego produktu lub grupy proguktów?
Nie, te wtyczki tego nie obsłużą. Ale z pewnością można taką napisać 🙂
Cześć, d, iekibza fajny artykuł. Rozwinę pytanie Artura. Czy jest wtyczka,, która daje możliwość podpinania indywidualnych formularzy do danego produktu? A jeśli nie to czy już taką może napisalaś?
Nie, nie znam takiej wtyczki i w sumie nie była mi nigdy potrzebna.
Czy w takim razie do strony ZAMÓWIENIE, SKLEP czy MOJE KONTO jest osobna wtyczka? Czy jest może jedna za pomocą, której można zmienić wygląd strony ze sklepem?
Modyfikacje tych stron możesz zrobić osobnymi wtyczkami, ale ja żadnej niestety nie polecę. Nie korzystałam dotychczas 🙂
Kasiu! Bardzo Ci dziękuję za ten wpis! Prawie dwie godziny męczyłam się, żeby dodać – taki tam detal niby – etykiety w polach do uzupełnienia i dopiero dzięki Tobie udało się to zrobić w 5 minut praktycznie! Uwielbiam Cię <3 Dziękuję bardzo!
Proszę uprzejmie i polecam się! 🙂
Czy jest jakaś alternatywa do tej wtyczki, niestety nie działa poprawnie przy szablonie astrapro i szukam czegoś innego.
Niestety nie szukałam, więc nie wiem…
Czy można usunąć sekcje ” wysłać na inny adres” ?
Hej, zapraszam z tym pytaniem na grupę “WordPress (nie tylko) dla blogerów” – tam będzie łatwiej pomóc.
Tego akurat szukałem. Dzięki
Proszę uprzejmie i zapraszam częściej 🙂