Wrażenie – to takie cóś, co stale nam towarzyszy. Ono przykuwa uwagę. Ono staje się powodem zatrzymania. Ono koncentruje kogoś drugiego na tobie. Przyciąga. I chcesz, czy nie, wszyscy wrażenie sprawiamy. Lepsze, gorsze, “wow!” lub “really?”. Każda reakcja jest zawsze wynikiem sprawionego wrażenia. Każda. Dziś kilka słów o tym, jak możesz zrobić dobre wrażenie na swoich Czytelnikach, na osobach odwiedzających twoją stronę, na ludziach, którzy być może chcieliby z tobą współpracować. To jak? Działamy?
Spis treści:
Czy “page builder” to zło?
Dawno, naprawdę dawno nie polecałam wtyczki dla WordPressa i to jeszcze wtyczki typu “page builder”. Co więcej – raczej należę do tych, którzy takie wtyczki odradzają. Gdzieś bowiem z tyłu głowy mam zawsze informację, że przecież te wtyczki zawsze, ale to ZAWSZE, dodają do WordPressa sporo niepotrzebnego kodu. Niestety. Wychodzę jednak z założenia i staram się pamiętać, że WordPress to CMS, który ma pomagać osobom nie potrafiącym kodować umieszczać swoje treści w Internecie. A skoro takie jest jego przeznaczenie, to dlaczego nie skorzystać z narzędzia stworzonego dla WP właśnie i pomagającego w tym, by treści te były kreatywnie podane? Ba! By układanie tych treści na stronie było tak prozaiczne, jak niegdyś zabawa dobrymi klockami!
Elementor – słowo klucz
Elementor to wtyczka oczywiście dostępna w repozytorium. Zainstalujesz ją bajecznie prosto – wejdź w kokpit -> Wtyczki -> Dodaj nową, poszukaj na liście Elementora, potem kliknij Zainstaluj, a na koniec kliknij Włącz.

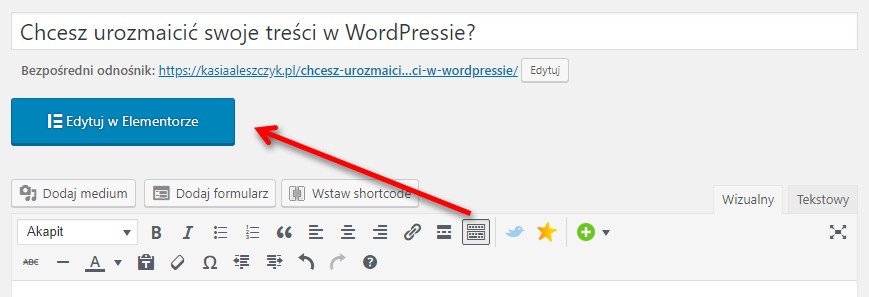
Na pozór nic się nie zmieni, natomiast w edytorze wpisów i stron zobaczysz duży, niebieski, dodatkowy przycisk.

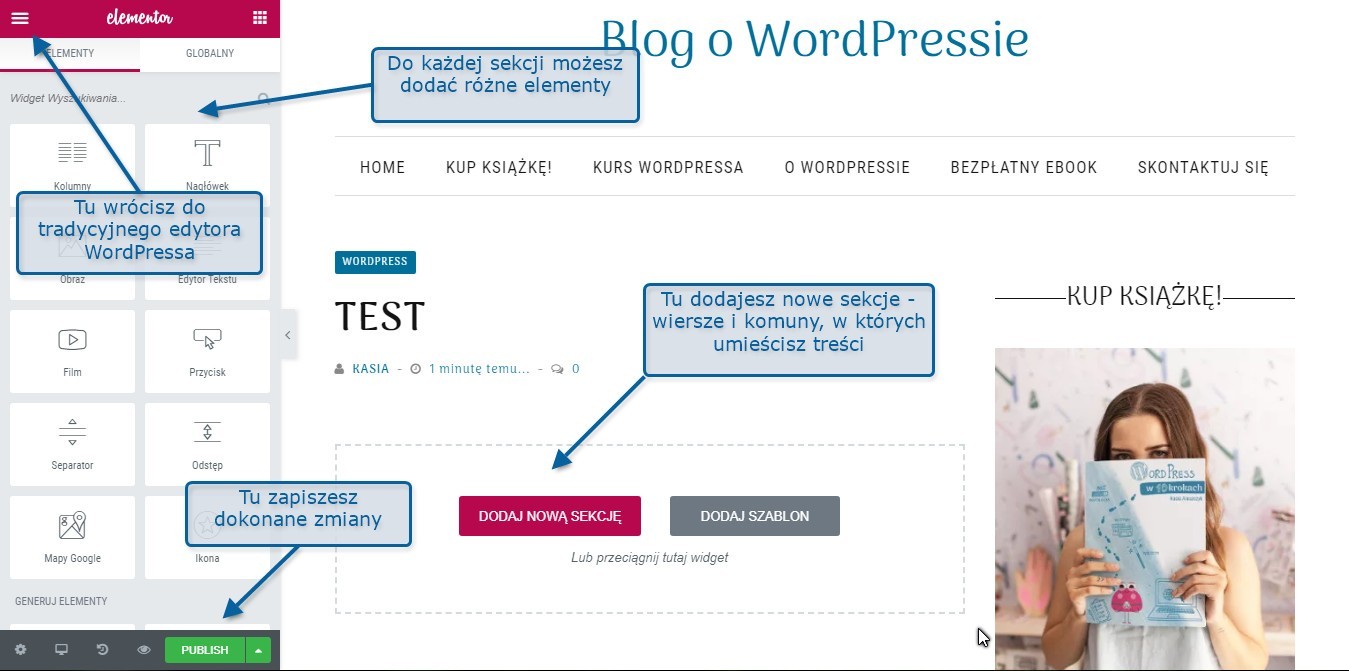
Ale najpiękniejsze, bo prawie magiczne, dzieje się po kliknięciu tego przycisku: znika edytor WordPressa, z jakiego korzystasz na co dzień, a w jego miejsce pojawia się cały panel Elementora.

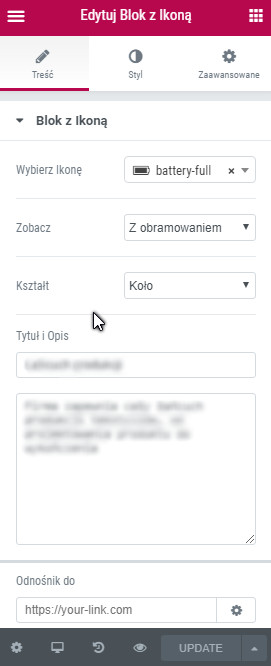
W miejscu edycji treści będziesz mieć możliwość dodać nowe sekcje, które z kolei możesz podzielić na kolumny w różnych układach ilościowych i procentowych. Do każdej sekcji i kolumny możesz dodawać niezliczoną ilość widgetów (masz je po lewej) przesuwając i upuszczając w odpowiednim miejscu. Każdy widget ma swoje ustawienia i znajdziesz w nich:
 [su_list icon=”icon: wordpress” icon_color=”#006f9a”]
[su_list icon=”icon: wordpress” icon_color=”#006f9a”]
- możliwość wpisania treści,
- możliwość formatowania treści,
- możliwość wybrania wyrównania treści,
- możliwość dodania zaokrąglenia,
- możliwość ustawienia animacji,
- możliwość wstawienia obrazu,
- możliwość stworzenia tabsów i akordeona,
- możliwość dodania shortcodów,
- możliwość dodania
- możliwość wybrania ikony font awesome,
- możliwość wybrania fonta,
- możliwość wybrania kolorów,
- możliwość ustawienia marginów i paddingów,
- możliwość dodania tła,
- możliwość podlinkowania różnych elementów,
- możliwość dodania obramowania,
- możliwość dodania własnego CSS.
[/su_list]
Szablony i bloki w Elementorze
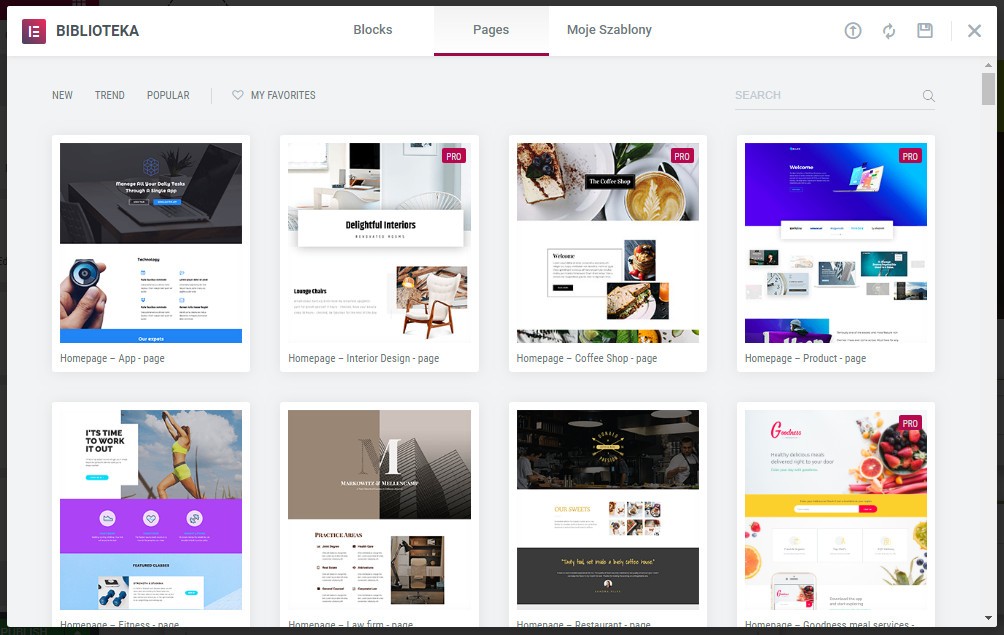
Jeśli myślisz, że to już koniec fajnych elementów w Elementorze, to się oczywiście bardzo grubo mylisz. Bo poza widgetami możesz korzystać jeszcze z szablonów. Jak? Po prostu – po kliknięciu Edytuj w Elementorze zamiast dodać sekcję kliknij Dodaj szablon. Zobaczysz różne propozycje różnych typów stron, które możesz wykorzystać. Mają one już zdefiniowane układy treści, ale po wczytaniu konkretnego szablonu możesz dodawać nowe, edytować istniejące i usuwać nie pasujące ci elementy. Drobny Tip: z szablonów korzystaj na stronach, nie we wpisach, ponieważ ich zawartość dodaje się w miejscu treści (w blogowych wpisach prawdopodobnie masz sidebar – wierz mi, źle to będzie wyglądać).

Ogromnie odpowiada mi pewna nienachalność Elementora. Bo, jak większość dobrych wtyczek, również on ma swoją wersję PRO. Ale o tym fakcie dowiesz się zapewne dopiero właśnie przeglądając szablony stron. Tak, skorzystanie z niektórych z nich wymaga wersji Pro wtyczki.
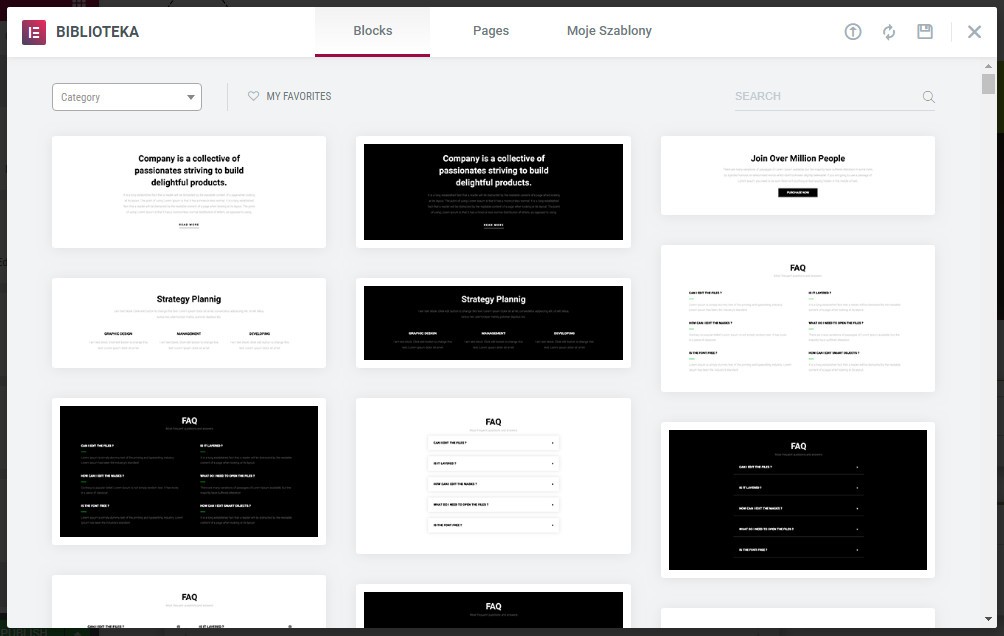
Drugim miejscem, w które warto zajrzeć, są bloczki. To gotowe elementy składowe stron, złożone z kilku widgetów, które możesz zaimportować do swojego użytku i odpowiednio wyedytować.

Strona lądowania w Elementorze
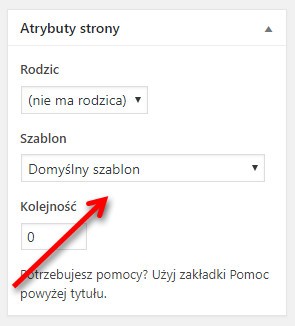
…jest intuicyjnie prosta do stworzenia. Wystarczy, że w ustawieniach strony w Atrybutach strony wybierzesz Elementor Canvas. To spowoduje, że na stronie nie pojawi się żaden header (baner, menu, top menu, czy co tam masz w motywie), ani sidebar, ani stopka. Chcesz zobaczyć, co można wyczarować? Moja strona książki została stworzona za pomocą Elementora.

Rozszerzenia Elementora
Sam w sobie Elementor nie posiada jakichś dodatkowych rozszerzeń. Wersja Pro daje możliwość korzystania z większej ilości widgetów, szablonów, bloczków oraz typów stron (np. stronę błędu 404). Natomiast, jak to przy popularnych wtyczkach bywa, powstały już wtyczki do Elementora, stworzone przez innych developerów WordPressa. Znajdziesz je pod tym linkiem, a wspominam o tym, bo może któraś ci się przyda.
I to tyle o wtyczce. A teraz czas na ciebie. Znasz? Korzystasz? Lubisz te klocki? Pochwal się, co stworzyłaś/łeś z Elementorem!

















Ja czasami korzystam page builder by siteorigin i jestem bardzo zadowolona, szczególnie z możliwości dopisywania css i wersji responsywnej 🙂
Znam i opisywałam 🙂 Natomiast w Page Builder by Site Origin nie zrobisz tak prosto landing page…
Cena wtyczki pro trochę zabójcza zdecydowanie, ja osobiście preferuje DIVI
Cóż, każdy ma swoje rozwiązania 😉 Różnica jest taka, że z bezpłatnym Elementorem naprawdę duuużo zrobisz, a bezpłatnego Divi nie ma 😉
Od pół roku na niej pracuje i muszę przyznać, że jest genialna. Nie wyobrażam sobie np. tworzyć bez niej strony Landing Page lub jakiejkolwiek innej. Bardzo mi pomogła. Uwielbiam ją i serdecznie polecam.
Tak! Do stron lądowania jest świetna 🙂
Znam, właśnie go rozpracowuję i jestem zachwycona. Co prawda jestem dopiero na początku przygody z WP i całą IT-otoczką, więc tak ogólnie jestem zachwycona i nakręcona ? Dziękuję za ten post, bo zastanawiałam się czy to właściwa droga, ale skoro TY ją polecasz, to już jestem spokojna o swój wybór.
A z czystej ciekawości – masz jakieś zdanie na temat Divi? Atakuje mnie ostatnio że wszystkich stron, ale ponieważ jestem z natury ambitna, to na razie nie dałam się skusić ?
Hej Julia, między opisaniem, a polecaniem jest jeszcze spora droga 😉 Cóż o Divi mam zdanie jedynie negatywne i między innymi dlatego nic o nim nie piszę 😉
Po kliku w landing książki dostaję 404 🙁
Dzięki wielkie! Już poprawiłam. Robiłam ostatnio porządki na blogu i musiało mi umknąć…
Cześć! Korzystam z Elementora i jestem zadowolona. Mam jednak pewnie dość głupie pytanie… Czy na jednej stronie można korzystać z kilku różnych Page Builderów? Czy po zainstalowaniu drugiego od innej marki, wyrzuci mi stronę w kosmos?
Hej, teoretycznie można 😉 w praktyce wtyczki mogą się pogryźć – jeśli nie teraz to przy kolejnych aktualizacjach. Zdecydowanie odradzam instalowanie dwóch lub więcej wtyczek służących do tego samego (spełniających te same funkcje).
nie da się ukryć, elementor mnie urzekł, jako początkującą wordpressowiczkę.
No i super 🙂 powodzenia!
Ja mam zawsze jeden problem, chciałbym aby ręczne zmiany w szablonie nie były kasowane po aktualizacji. Ale pliki są nadpisywane, czy jest na to jakieś sposób?
Oczywiście, że jest! Trzeba stworzyć motyw potomny (child theme) i zmiany przenieść do niego. Wtedy aktualizacje nie nadpisują zmian, bo aktualizuje się tylko parent (motyw główny) 🙂
WItam. A co jeśli wtyczka nie chce się załadować? Jakiś “Internal Server Error”? Przeinstalowanie nic nie dało. Wina po stronie serwera?
Tak, Internal SERVER error to ewidentnie informacja, żeby się skontaktować z hostingiem.
Też czasem korzystam z page builder dobra wtyczka
A z którego korzystasz?
Dzięki za solidny tekst! Mam dwa pytania: 1. Jak jest licencjonowana wersja PRO, czy np w wersji PERSONAL licencjonowanej dla jednaj strony, jest konieczność odnawiania licencji co roku, a bez odnowienia strona przestanie działać? 2. czy przerobiony szablon można wyeksportować na na inną stronę?
Hej 🙂 Wersję PRO trzeba zakupić o rok, ale nie wiem, jak strony działają przy nie odnowieniu (nie mam jej, bo nie potrzebowałam). Tak, utworzony, bądź przerobiony szablon można wyeksportować do innego WordPressa 🙂
Hej 🙂 przeczytałam kilka Twoich artykułów, bardzo fajnie i fachowo piszesz. Dopiero zaczęłam korzystać z WordPressa, w sumie się go uczę i mam mały problem.
Szukam podpowiedzi (bo wszędzie znajduję tylko w drugą stronę). Korzystam z motywu Zakra i wtyczki elementor. Mam utworzoną statyczną stronę główną, mam również BLOG z wpisami. W jaki sposób na stronie głównej wyświetlić przynajmniej 3 ostatnie wpisy z BLOGA (oczywiście nie cały tekst tylko kilka linijek, albo obrazek + tytuł wpisu)?
W Elementorze jest chyba widget z ostatnimi (najnowszymi) wpisami. Wstaw go, gdzie potrzebujesz 🙂