Elementor – wtyczka należąca do grupy tzw. page builderów, o którą na WordPressowych grupach toczą się zacięte walki. Zwolennicy piszą, że z nim w łatwy i szybki sposób: “postawisz stronę na WordPressie”. Przeciwnicy odpowiadają, że: “no może i owszem, ale jakaż będzie to strona i w ogóle wstyd?!” Uff! Na szczęście dziś konfliktu tego rozwiązywać nie będziemy. Dziś pokażę Ci, co moim zdaniem, jest mega, MEGA zaletą Elementora (o wadach jego używania to nie dziś, to idź poczytaj gdzie indziej). Także ten! Do dzieła!
Po pierwsze – responsywność
Ale oczywiście nie o tym dziś, że strony stworzone w Elementorze mogą i są responsywne. To akurat – cytując klasyka – “oczywista oczywistość”! Raczej o tym, że ową responsywność w Elementorze w bardzo prosty sposób można sobie “ogarnąć”.
Kiedy to może być potrzebne?
W sytuacji, kiedy tworzysz sobie wpisy na blogu, nie za specjalnie (tychże przecież w Elementorze nie piszemy!). Jednak jeśli tworzysz stronę, np. stronę główną lub landing page lub podstronę (np. współpraca) i chcesz umieścić na niej różne sekcje z przeróżnymi elementami, to na finiszu prac może się okazać, że owszem – na ekranie laptopa wszystkie te elementy wyglądają super, ale już na Twoim smartfonie wszystko się rozjeżdża. Pojawiają się za duże przestrzenie, albo sekcje nachodzą na siebie. Jak temu zapobiec?
Podczas edycji widżetów Elementora dostępna jest również specyficzna edycja niektórych opcji (najczęściej dotyczy marginesów, paddingów, szerokości itp.). To taka mała ikonka monitora komputerowego.
Po jej kliknięciu rozwinie Ci się drobne menu z ikonkami: monitor komputera, tablet i smartfon. I uwaga! Dla każdego z tych urządzeń możesz ustawić inną wartość! Jak to zrobić? Kliknij ikonkę monitora, wpisz wartości i zapisz zmiany. Następnie kliknij ikonkę tableta, wpisz wartości i zapisz zmiany. I na koniec kliknij ikonkę smartfona i tu również wpisz wartości i zapisz zmiany. I już!
Po drugie – globalne fonty i kolory
Zadziwia mnie wciąż, że jakoś utarło się, że możliwość ustawienia globalnych kolorów i fontów w Elementorze dostępna jest tylko w jego wersji premium. Chyba kiedyś taka informacja umieszczona była w kreatorze Elementor. Musiało się jednak coś zmienić, gdyż w jeśli wejdziesz odpowiednio “głęboko”, czyli w Ustawienia witryny, zobaczysz właśnie możliwość wpisania swoich globalnych fontów i kolorów.
“Ale po co mi to?” – zapewne spytasz… A no po to, by nie musieć edytować kolorów i fontów w każdym widgecie i w każdej sekcji Elementora oddzielnie. Jeśli nie znasz tej funcji, a zdarzyło Ci się tworzyć w Elementorze – zapewne wiesz, o czym piszę.
Uwaga! Może się okazać, że ustawienia globalnych fontów i kolorów nie działają. Wtedy przejdź w kokpicie do Elementor -> Ustawienia i tam sprawdź, czy masz poniższe zaznaczone lub nie odpowiednio do swoich potrzeb.
I po trzecie – znów responsywność 😉
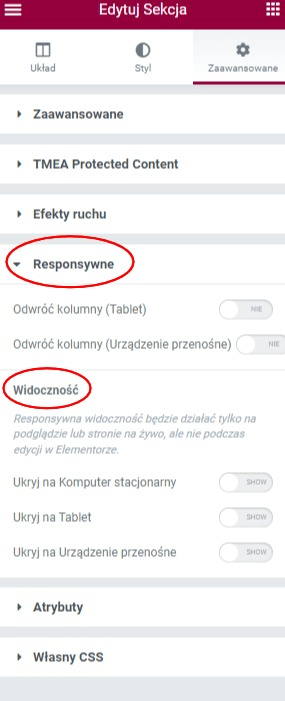
I znów oczywiście nie chodzi o możliwość stworzenia responsywnej www. Chodzi o inne ustawienie responsywności… Mianowicie. W każdym elemencie masz możliwość zdecydować, czy ma się on wyświetlać na wszystkich typach urządzeń, czy tylko na wybranych. W jaki sposób? W edycji elementu w zakładce Zaawansowane znajdziesz w menu pozycję Responsywne. To tu zdecydujesz, na jakim urządzeniu dany element ma być widoczny dla użytkownika.
Kiedy się to przydaje? Ja używam najczęściej, gdy na komputerze chcę, by załadował się jakiś dynamiczny element, np. film w tle, a jednocześnie zdaję sobie sprawę, że na smartfonie może to być element za ciężki i opóźniać prędkość ładowania się strony. Wtedy na smartfon włączam np. lżejszy baner statyczny.