Masz pomysł na fajny produkt lub usługę? Chcesz zacząć działać w Internecie, ale nie masz środków? Szukasz możliwości, by biznes online rozpocząć “nisko kosztowo”? Chcesz sprawdzić, czy znajdziesz Klientów na swoje usługi? Potrzebujesz coś przetestować online? A może twój biznes tradycyjny już lekko się zakurzył? Tu i ówdzie pozarastał? Potrzebujesz szybko stworzyć stronę www? Od dłuższego już czasu przyglądam się pewnej wtyczce. To jeden z tzw. page builderów, czyli wtyczek, które ułatwiają umieszczanie treści w sieci (w WordPressie) w sposób niestandardowy. Co ważne – o wiele ładniej, niż normalny edytor treści WP, czy nawet edytor Gutenberga.
Wtyczka, o której dziś, to Elementor. Oczywiście, aby z niej korzystać, musisz mieć swojego WordPressa, więc i hosting i domenę, ale o takich podstawach to nie w dzisiejszym wpisie (tu mój webinar o tym, jak to ogarnąć). Dziś o tym, że stronę główną, stronę “O mnie”, stronę z ofertą, a nawet landing page (stronę lądowania) możesz stworzyć we własnym WordPressie, we własnym zakresie i bez dodatkowych środków.
Jak szybko zrobić stronę internetową?
Wtyczkę Elementor znajdziesz w wyszukiwarce w swoim kokpicie. Wystarczy wejść we: Wtyczki -> Dodaj nową i wyszukać ją na liście. Następnie kliknąć Zainstaluj i Włącz i już. Żadnych dodatkowych opcji do ustawiania nie ma. Jeśli chcesz poznać ogólne możliwości Elementora – poczytaj tutaj, poniżej natomiast krótki tutorial o tym, jak korzystać z niego łatwo, prosto i przyjemnie.
Do pracy z wtyczką możesz użyć jakiegokolwiek motywu, ale w jej dokumentacji znajdziesz listę tych, które z pewnością nie stworzą ci problemów. Jest ich aż 78! Są wśród nich motywy płatne i bezpłatne (link do ich spisu). Myślę, że lista ta nie była od jakiegoś czasu uzupełniana, bo jednym z nich jest również opisywany już przeze mnie motyw Rife, którego na liście (jeszcze?) nie ma. Więc po zainstalowaniu wtyczki instalujesz i włączasz wybrany przez siebie motyw i możesz zacząć działać.
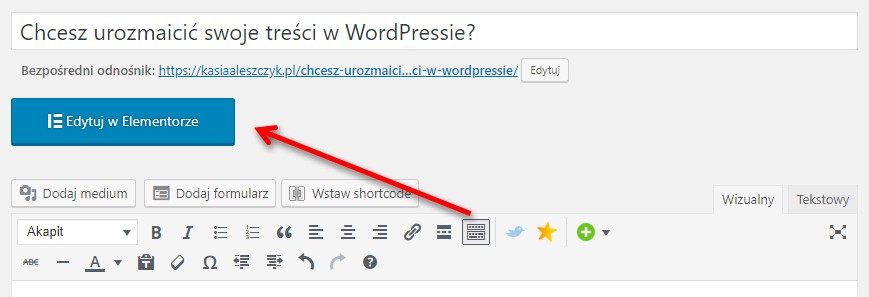
Utwórz nową stronę, nadając jej tytuł, najlepiej zapisz ją jako szkic, bo nie chcemy jej pokazywać innym i kliknij duży niebieski przycisk Edytuj w Elementorze.

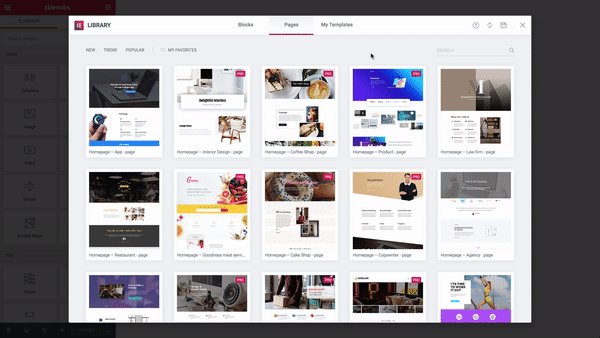
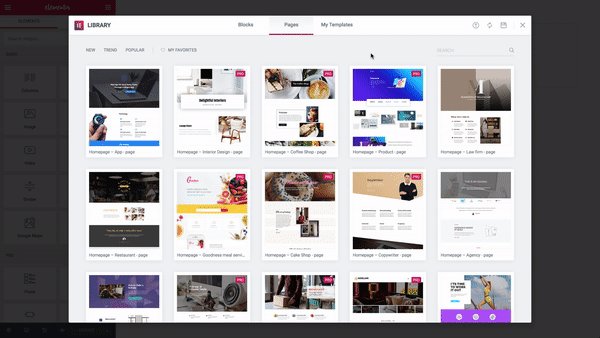
Następnie przejdź do listy szablonów. Masz do wyboru szablony różnych stron: home, about me, landing page, portfolio, services, contact page i wiele, wiele innych. Wprawdzie większość z nich dostępna jest w opcji PRO, ale i z bezpłatnych można spokojnie wybrać coś dla siebie.

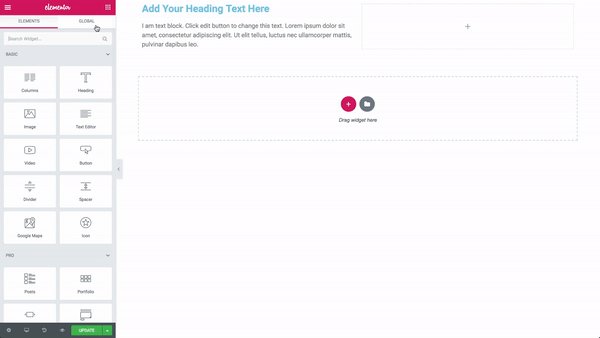
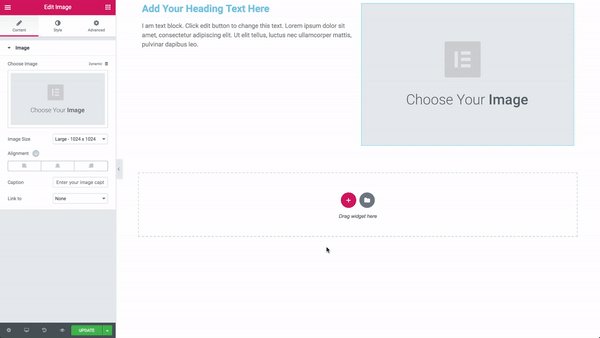
Po wstawieniu szablonu przychodzi czas na jego personalizację. I tu masz już spore pole do popisu. Możesz oczywiście tylko pozmieniać treść lub zawartość istniejących elementów na swoją, jeśli nie potrzebujesz nic dodawać, czy usuwać. Jednak, jeśli elementów jest za mało lub za dużo – zawsze możesz zmienić ich ilość. Aby usunąć sekcję, kolumnę lub widget klikasz prawym przyciskiem i z menu wybierasz Delete.


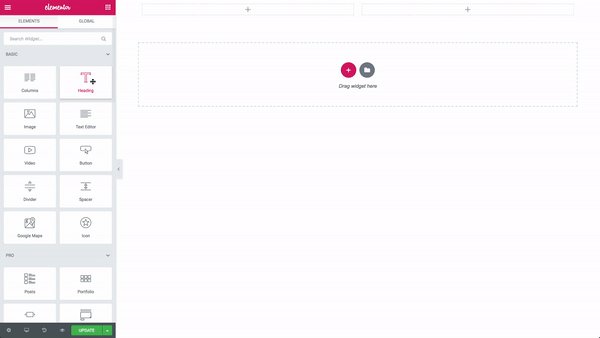
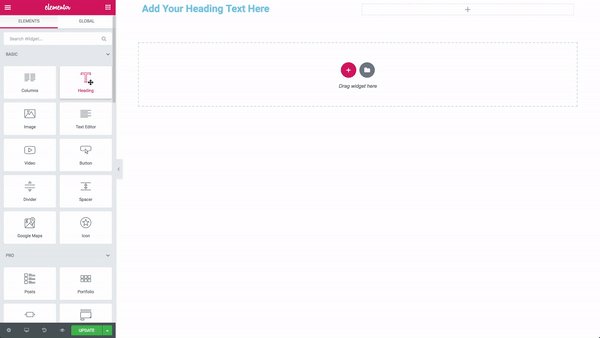
Żeby dodać widgety dodajesz najpierw sekcję (możesz wstawić już podzieloną na kolumny), a następnie przeciągasz wybrane elementy z widgetów.

Zmierzając ku końcowi – koniecznie sprawdź, czy dobrze wygląda to na różnych urządzeniach. W tym celu przejdź do menu na dole po lewej stronie, kliknij Responsive mode i wybierz odpowiednie urządzenie. Jeśli chcesz podejrzeć swoją stronę w rzeczywistości kliknij ikonę oka obok przycisku Publish. Otworzy ci się ona w nowej zakładce. Co fajne – jeśli wprowadzisz zmiany na stronie i klikniesz Update, otwarty podgląd strony zaktualizuje się sam. Mała rzecz, a cieszy i przyspiesza pracę.

I na koniec – jeśli już wszystko gotowe – kliknij Publish. I już i gotowe. Możesz cieszyć się swoją stroną w Internecie (oczywiście dotyczy stron typu One page lub Landing page). Jeśli potrzebujesz stworzyć podstrony – przechodzisz przez ten proces przy każdej z nich osobno.

Czy to rozwiązanie jest wystarczające, by prowadzić biznes online?
Moje wewnętrzne poczucie uczciwości nakazuje mi nieco cię przestrzec. Otóż spotkasz w sieci, ba! nawet w grupach WordPressowych ludzi, którzy powiedzą ci, że strona na Elementorze to nie strona, że nie powinno się tak “wyklikiwać” stron na WordPressie i że każda wtyczka typu page builder to zło w czystej postaci, bo dodaje mnóstwo niepotrzebnego kodu i strrrasznie obciąża i spowalnia stronę.
Co ja na to? Wiosną tego roku organizowałam konferencję online. Strona konferencji “Jak żyć w necie” wykorzystuje motyw Rife i zbudowana jest w zasadzie w całości z wykorzystaniem Elementora. W całości to znaczy: strona główna, podstrony i wszystkie strony dostępne dla użytkowników po zalogowaniu: strony poszczególnych dni konferencji, poszczególnych prezentacji, sponsorów i partnerów i wszystko, co tylko było nam tam potrzebne. Czy strona przechodzi przez narzędzia sprawdzające jej szybkość? Przechodzi. Czy ma dobre wyniki? Nie. Czy zapłaciłam za jakikolwiek jej element (motyw, którąkolwiek wtyczkę)? Nie.
Ale. Czy na stronie dokonała się sprzedaż prawie 200 biletów na konferencję? Tak! Czy strona działała podczas konferencji, kiedy około 100 osób w tym samym czasie było zalogowanych w swoich panelach i korzystali z konferencji? Tak! Czy była cały czas widoczna i dostępna? Oczywiście! Dla mnie to właśnie się liczy.
p.s. Elementor posiada również świetną dokumentację i z niej pochodzą gify w tym wpisie.
p.s2. Jeśli chcesz dołączyć do jesiennej (lub kolejnej – jeśli czytasz ten wpis później) edycji konferencji – kliknij i kup bilet.

















Dobry poradnik. 🙂 Można zrobić cały cykl o tym kreatorze. 🙂
Zdecydowanie! Może się skuszę na cykl wideo 🙂
Dzień dobry,
dziękuję za ten wpis. Aktualnie swoje strony www tworzę za pomocą DIVI, ale że słyszałam dobre opinie o Elementorze zastanawiam się, czy sie na niego nie przesiąść. Ale ale szybkość właśnie – moje dotychczas utworzone strony średnio spisują się w testach szybkości. Winą za to obarczam głównie divi oraz hosting (jestem w trakcie szukania nowego). Tutaj pojawia się pytanie- na ile uważasz że Elementor może obciążyć stronę? Czy możesz polecić jakieś inne rozwiązanie na budowanie strony? Czego się uczyć?: ) Zależy mi na długofalowych korzyściach. Będę wdzięczna za odpowiedź 🙂
Hej, dzięki za komentarz 🙂 Niestety w Internecie/WP nie ma czegoś takiego, jak długofalowe rozwiązania. Trzeba nieustannie śledzić to, co dzieje się dookoła. Natomiast w temacie obciążenia WordPressa przez page buildery teraz się dużo dobrego dzieje i wiem, że ich twórcy intensywnie pracują nad tym, by były one maksymalnie wydajne.
Witam Asiu.
Według mnie każdy budowniczy obciąży stronę, mają dużo zbędnego kodu który spowalnia ładowanie strony. Po wielu testach próbach zdecydowałem się tworzyć strony wordpressa za pomocą framework bootstrap 4, jest troszkę nauki ale jak już się pozna podstawy css i html wszystko idzie jak spłatka. Możesz przetestować szybkość ładowania strony ostatnio stworzonej właśnie ta metodą next-auto.pl.
dzięki za poradnik, uzywam divi ale emenentor tez chyba spoko
Elementor ma tę przewagę, że jest wtyczką, nie całym systemem, który z niczym innym nie współgra 😉
Świetny artykuł! Dziękuję Ci!
Po zainstalowaniu elementor, motywu oraz gotowego szablonu wciąż mam widoczne treści z hello World.
Jak ustawić WP, aby ładował szablon na czystą stronę?
Pozdrawiam
Trzeba je usunąć ręcznie.
Elementor nie raz ratował sytuację, gdy zwykły edytor strony nie dawał rady
Ależ właśnie! 🙂